选择 network tool
Capture screenshots during page load
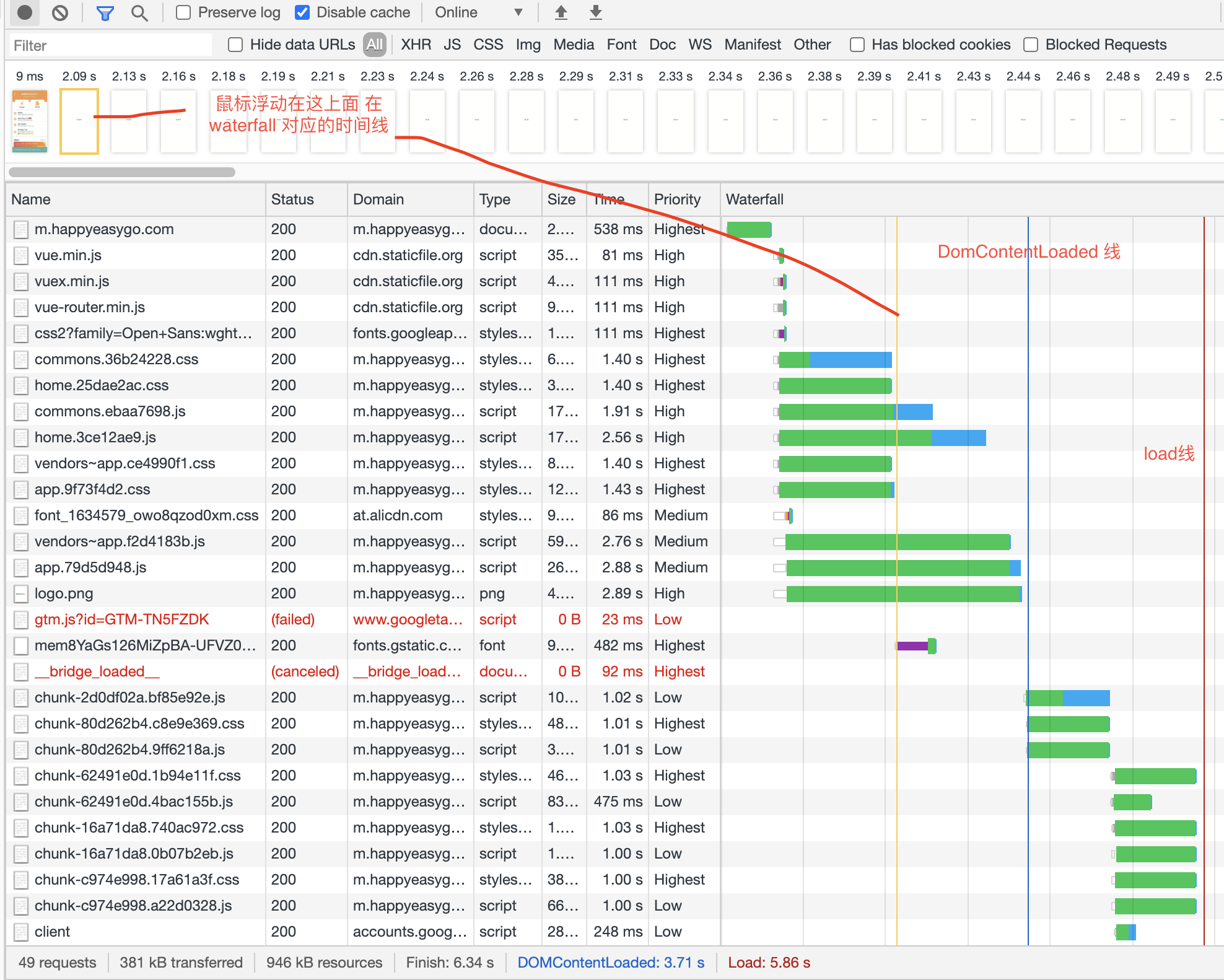
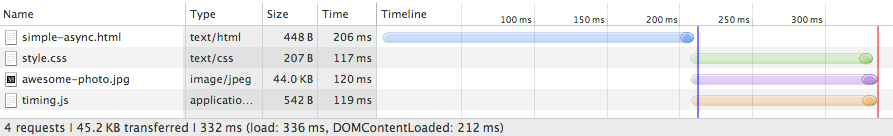
- network tool 勾选 Capture screenshots, 然后 reload
- 将鼠标悬停在屏幕截图上可以查看捕获该屏幕截图的时间点。竖黄线出现在waterfall 对应的时间
- 单击屏幕快照的缩略图以过滤掉捕获屏幕快照后发生的所有请求。



上图可以看出,
- 第一屏展示会在app.9f73f4d2.css, 这个css 明显阻塞了第一屏渲染(first paint), 其他css js 虽然提前下载了但是加了 preload 或prefetch 不阻塞渲染
- html 最后 的 vendors 和 app js 加载解析完成后 接着 DOMContentLoaded 事件完成, 加载完成到DOMContentLoaded 事件触发 是 Render Tree 构建过程
其中一种方法 防止解析器阻止
<html>
<head>
<title>Critical Path: Measure Async</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
</head>
<body onload="measureCRP()">
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg"></div>
<script async src="timing.js"></script>
</body>
</html>

JavaScript 可能会查询 CSSOM, 所以在加载 link stylesheet 解析css 时会阻止后面的js 执行, DOMContentLoaded 事件 就需要等待link完全加载才触发

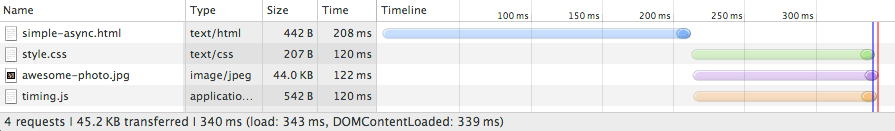
效果好多了!解析 HTML 之后不久即会触发 domContentLoaded 事件;浏览器已得知不要阻止 JavaScript,并且由于没有其他阻止解析器的脚本,CSSOM 构建也可同步进行了。 不需要等到css 加载完成