BEM 避免 选择器嵌套, 不然不可复用

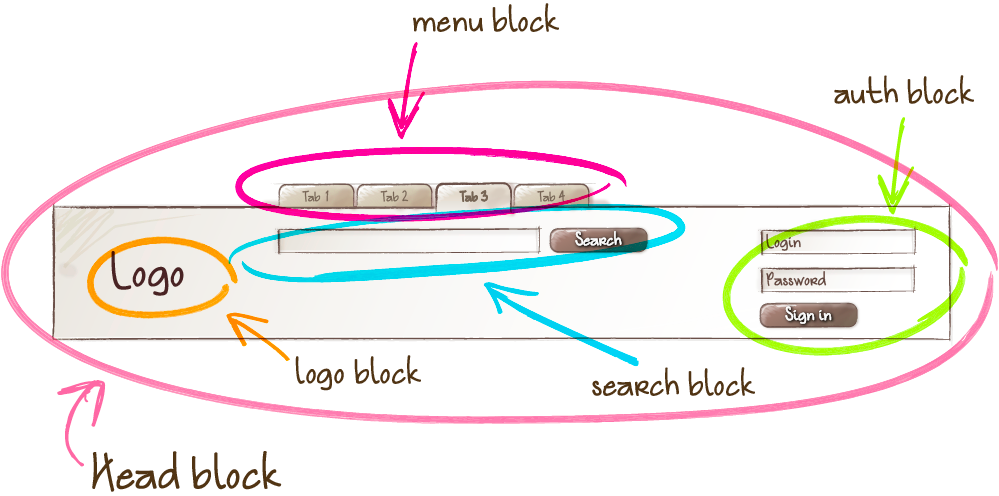
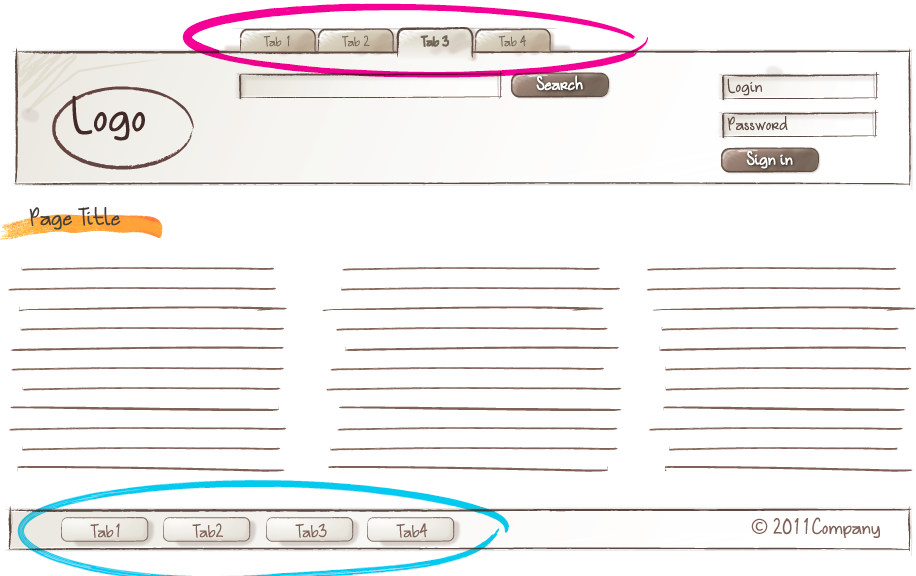
目的让 the logo and the authorization form 互相交换位置而不通过css 和js
1. Block: 通过class 设置块,是有意义的
不能影响它的环境,不能设置它的形状 边距等
[cc lang=”html”]
[/cc]
Block nesting 嵌套
可以嵌套 且可以嵌套多层
[cc lang=”html”]
[/cc]
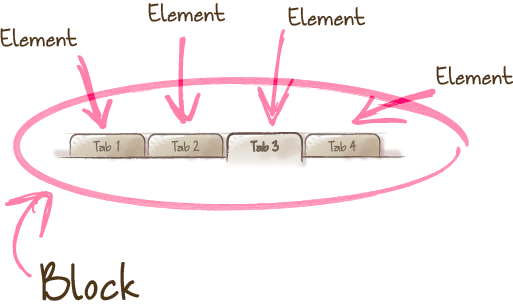
2.Element

A composite part of a block that can’t be used separately from it.
Features:
The element name describes its purpose (“What is this?” — item, text, etc.), not its state (“What type, or what does it look like?” — red, big, etc.).
The structure of an element’s full name is block-name__element-name. The element name is separated from the block name with a double underscore (__).
[cc lang=”html”]
[/cc]
element nesting 元素嵌套
An element is always part of a block, not another element. This means that element names can’t define a hierarchy such as block__elem1__elem2.
[cc lang=”html”]
[/cc]
块是定义一个作用域, 确保所有元素element 在block的前缀之下, block__element 一定在 block 包围里
Not all blocks have elements. An element is an optional block component. 元素是个可选择的块
[cc lang=”html”]
[/cc]
Should I create a block or an element?
Create a block
If a section of code might be reused and it doesn’t depend on other page components being implemented.
Create an element
If a section of code can’t be used separately without the parent entity (the block).
The exception is elements that must be divided into smaller parts – subelements – in order to simplify development. In the BEM methodology, you can’t create elements of elements. In a case like this, instead of creating an element, you need to create a service block.
3.Modifier

The same block looks different due to the use of a modifier.
An entity that defines the appearance, state, or behavior of a block or element.
Features:
The modifier name describes its appearance (“What size?” or “Which theme?” and so on — size_s or theme_islands), its state (“How is it different from the others?” — disabled, focused, etc.) and its
以 _ 做分离
[cc lang=”html”]
[/cc]
Key-value
Used when the modifier value is important. For example, “a menu with the islands design theme”: menu_theme_islands.
The structure of the modifier’s full name follows the pattern:
block-name_modifier-name_modifier-value
block-name__element-name_modifier-name_modifier-value
[cc lang=”html”]
[/cc]
A modifier can’t be used alone,
[cc lang=”html”]correct